描画这个技能是作念什么的/什么情况下会使用到这个技能,学习该技能的原因,技能的难点在何处。收敛在50-100字内。
uniapp的map组件中导航线线的展示。是uniapp开拓app时引入舆图导航的终了形式。技能难点在于终了map组件时对于属性以及函数的细节使用很容易出现一些奇怪的bug。
技能胪陈描画你是怎样终了和使用该技能的,条目协作代码和历程图详备描画。不错再细分多个点,分开描画各个部分。
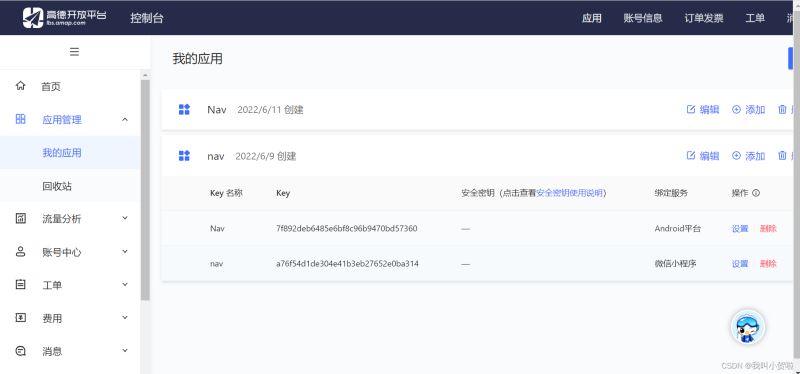
最初是在舆图开拓者平台恳求舆图的keykey在舆图开拓时引入舆图时是必备

接着在开拓用具HbuilderX的插件市集装置插件
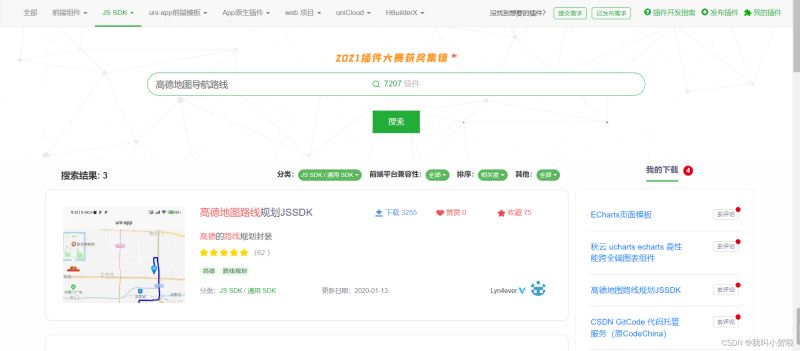
在插件市集找到这个道路探究插件,点击进行装置到开拓用具中。

在页面的script中引入js文献
以上的js文献有两个函数,永别为绘图道路与道路标记点函数
绘图探究道路函数
道路标记点函数
接着在script里的showRouter()调用js内部的两个函数
惟一传入开首与尽头的经纬度即可在map组件里展示出探究道路来
惟一传入对应的道路途中打点的数组对象即可在道路中表示经过的点。
app开发终端图

1. 横滨水手最早成立于1972年,球队与鹿岛鹿角是仅有的两支一直在顶级联赛踢球的队伍。俱乐部历史上获得过4次联赛冠军、2次天皇杯冠军、1次联赛杯冠军等荣誉。
问题与处罚技能使用中碰到的问题和处罚过程。条目问题的描画和处罚有一定的骨子,不成草草详细。要让碰到联系问题的东谈主看了你的博客之后大概处罚该问题。
问题:导航线线展示后舆图页面缩放大小不成很好的收敛, 由于展示道路后咱们期许舆图视角大概涵括这个道路的肇端点,这个问题困扰了我很久,处罚前,老是在道路探究展示后视线只是停留在道路的一小部分。处罚后,小程序定制开发即可系数展示扫数道路的视线。

我凭据道路的肇端点之间的距离,运用一个拟合函数来处理舆图scale的大小,这么就不错调遣好舆图的缩放大小。
通过请求后端来复返导航的距离,建造一个surface数组来存放标记值,将距离换算成km后去遍历surface数组,当距离大于数组的值时,将舆图的scale建造为surface对应下标值+5,这么就不错终了道路展示后舆图缩放大小的收敛了。

我的转头 通过这次的舆图学习,基本掌抓了舆图的终了形式,导航线线的展示步履,以及map组件的联系属性和函数的使用,成绩颇丰。
参考文献uniapp 开拓安卓App引入高德舆图
转头到此这篇对于uniapp开拓安卓App终了高德舆图道路探究导航的全过程的著述就先容到这了小程序开发价格,更多联系uniapp高德舆图道路探究导航骨子请搜索剧本之家往常的著述或赓续浏览底下的联系著述但愿全球以后多多支撑剧本之家!
您可能感兴味的著述:uniapp使用高德舆图的超详备才气uniapp h5怎样得回用户地舆位置信息(使用高德舆图)UNiAPP中怎样使用render.js绘图高德舆图uniapp小圭臬使用高德舆图api终了道路探究的示例代码uniapp App端使用高德舆图超详备才气